Fitbitアプリはどうやって作るの?初心者スタート編
Fitbit ionicからFitbitアプリというものを一般の人・企業でも作れるようになり、すでにアプリストアでも、配布が始まっています。
個人的にionicは素晴らしいウェアラブル端末ではありますが、やっぱりまだスペック的に弱い所があったり…。
体に密着するだけの端末であることから、あまり頻繁に利用しないほうが、いいんじゃないかな?って思ったりしています。
とりあえず初心者の私も、Fitbitデベロッパーにアクセスし、何かアプリを作ってみたいと思いましたので、ionicの時計を作ってみることに挑戦したいと思います。
記事を書きながら、実際に勉強をしますので、この手の開発ツールに慣れている方には、参考にならないと思います。
開発ツールは無償で提供されます
Fitbitの開発ツールは、デベロッパーサイトを利用することで開発ができます。
- buildから
- Studioへアクセスします
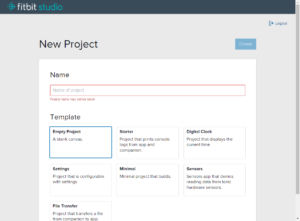
プロジェクトの新規登録画面に入ります。
ウォッチで作成すると、すでに初歩的な時計画面が完成しております。
持っているionicに接続し、初めからあるプログラムを実行させます。
赤い背景に時計が表示されましたね。
この次は、写真を入れて背景のある時計にしたいと思います。
こんな風にできました。
まだまだ、よくわかっていないので、なるべく日本語に適した個人的にはGショックみたいなデザインがいいのですけどね。
プログラミング言語はわかりますけど、デザインが全然センスが無いので、本当うまくいくのか、色々試してみます。
とりあえずはこんな風に、Fitbitアプリは作るんだよって、わかってもらえたら幸いですって感じの記事でした。